かんがえるねこ
かんがえるねこWordPressテーマのSWELLで、ふきだしのオリジナルアイコンを作りたい。でもどうやったらいいかわからない…



サイズとかどうしたらいいの??
と思っていましたが、かんたんに作ることが出来ました。
具体的には
の順番で作成出来ました。
以下、詳しくご説明します。
PR
SWELLでふきだしのアイコンをつくって登録する方法
まずはアイコンで使うアイコン画像を用意します。
私は 画像サイズ 160px×160px 解像度 72dpi で作ったものを用意しました。



アイコンの画像は、正方形で用意すると使いやすいです。
画像サイズを調べてみると160~230pxくらいで用意されている方が多かったです。
画像サイズが大きいほど絵はくっきりと綺麗に見えますが、ページの表示速度に影響してくるので、あまり大きすぎるサイズを使わないほうがいいとされています。ただし、画像サイズが小さすぎると画像が粗く見えます。


これが今回用意した画像です。
用意したイラストが細かい線のイラストではないので、粗さがあまり目立たないです。
安心と信頼のお絵かきソフトはこれ【CLIP STUDIO PAINT】アイコン画像はもちろんフリー素材を使っても大丈夫です。
無料で使える画像を調べるとたくさん出てきますが、
有料ならココナラ ![]()
![]()
PR
アイコン画像が用意出来たら、ワードプレスの管理画面にログインします。


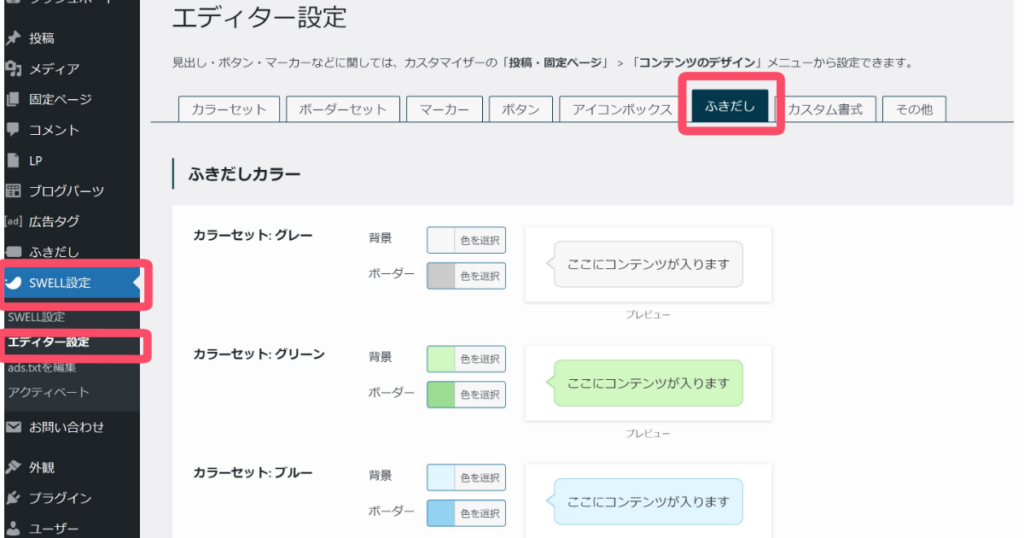
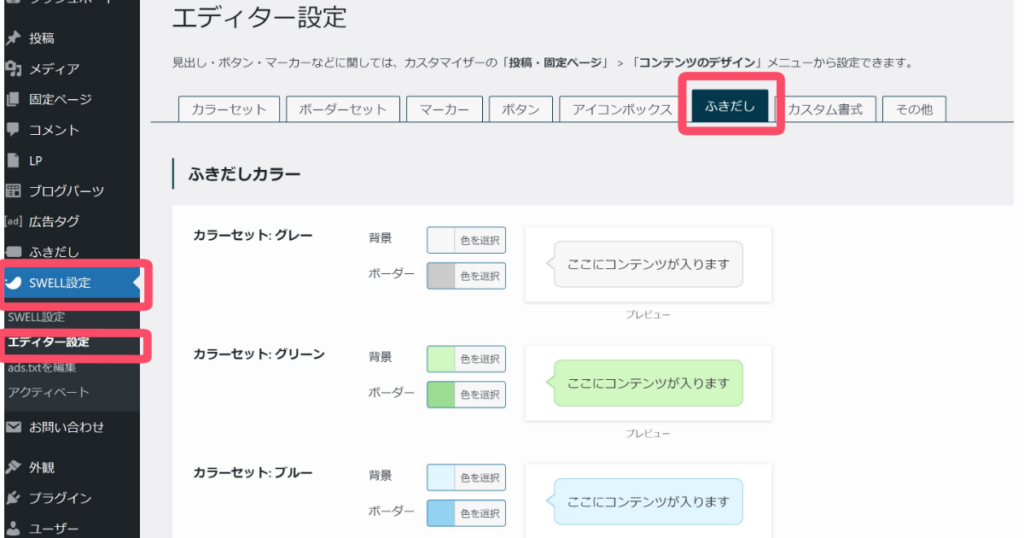
● SWELL設定→ エディター設定→ ふきだし の順番にクリックします。


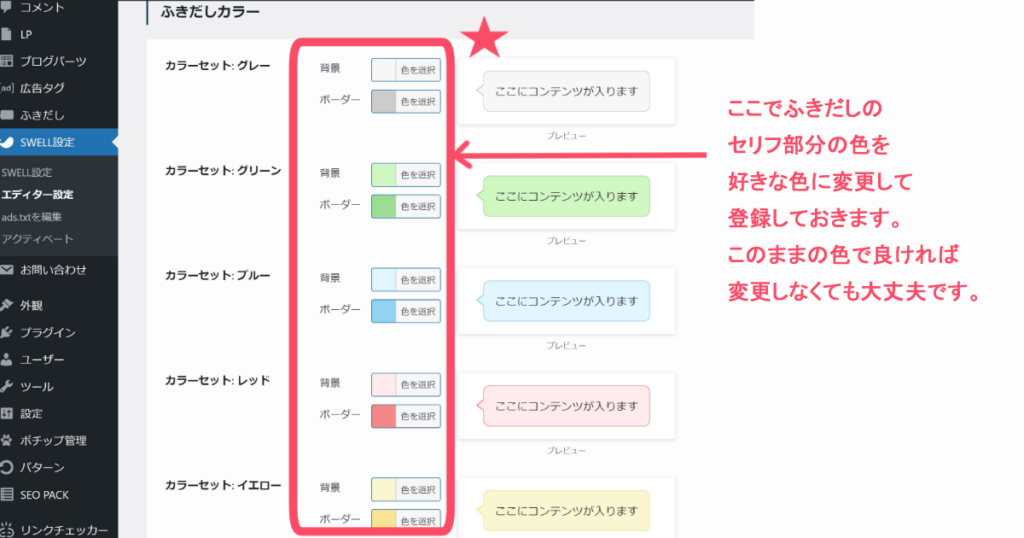
↓ すると、ふきだしカラーの設定の画面が出てきます。


この設定が終わったら、次はアイコンの登録等をしていきます。
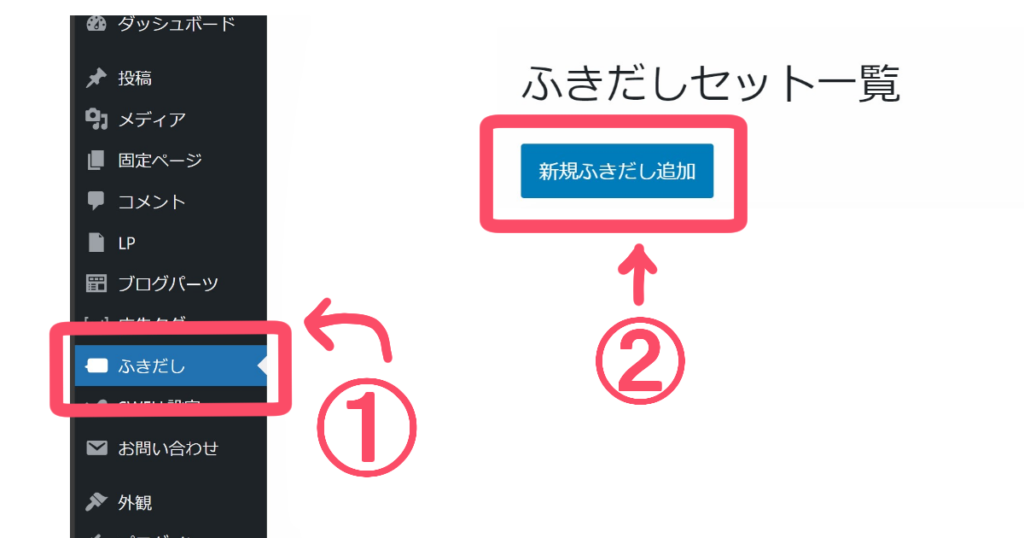
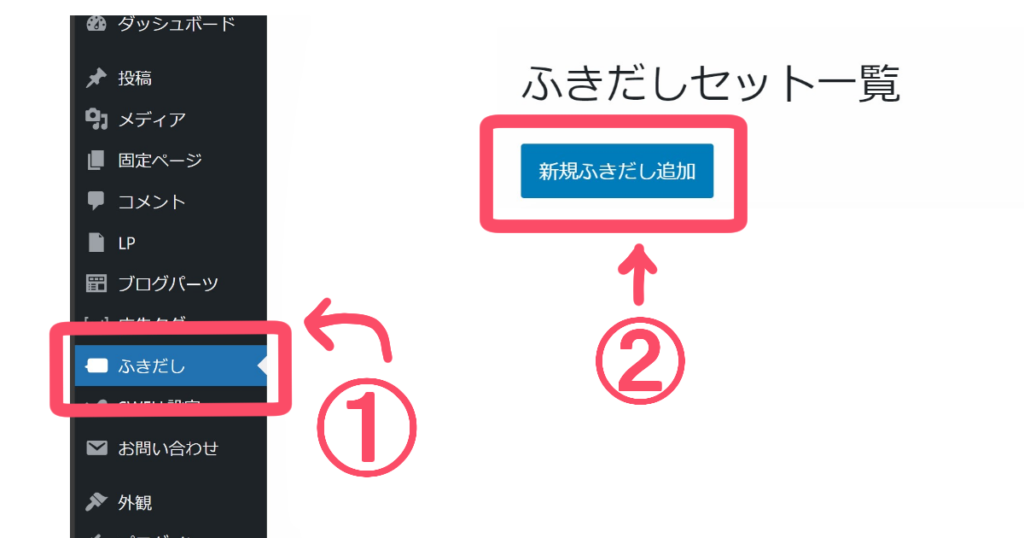
ワードプレスの管理画面のふきだしをクリック→出てきた画面にある新規ふきだし追加をクリックします。
※下の図の①→②のようにクリックします。


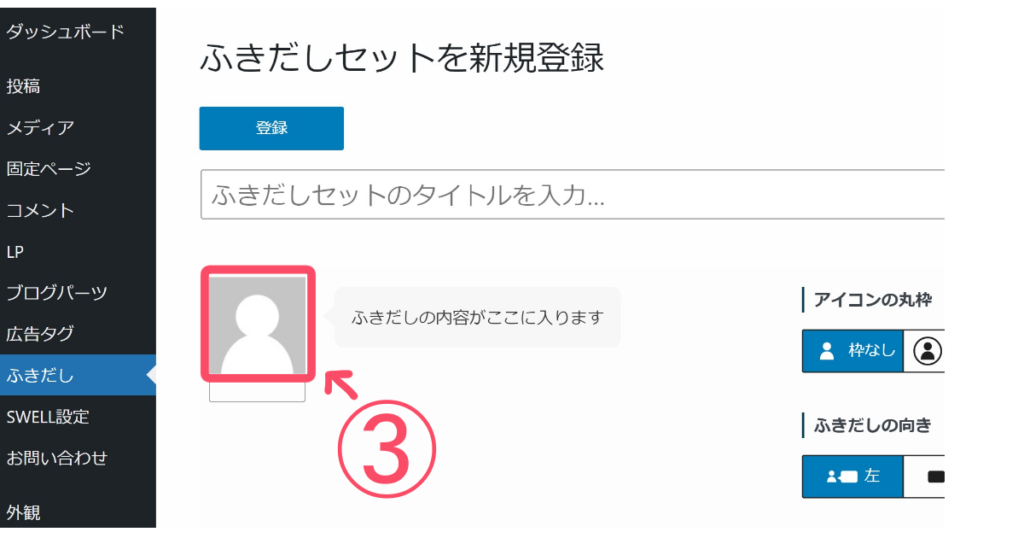
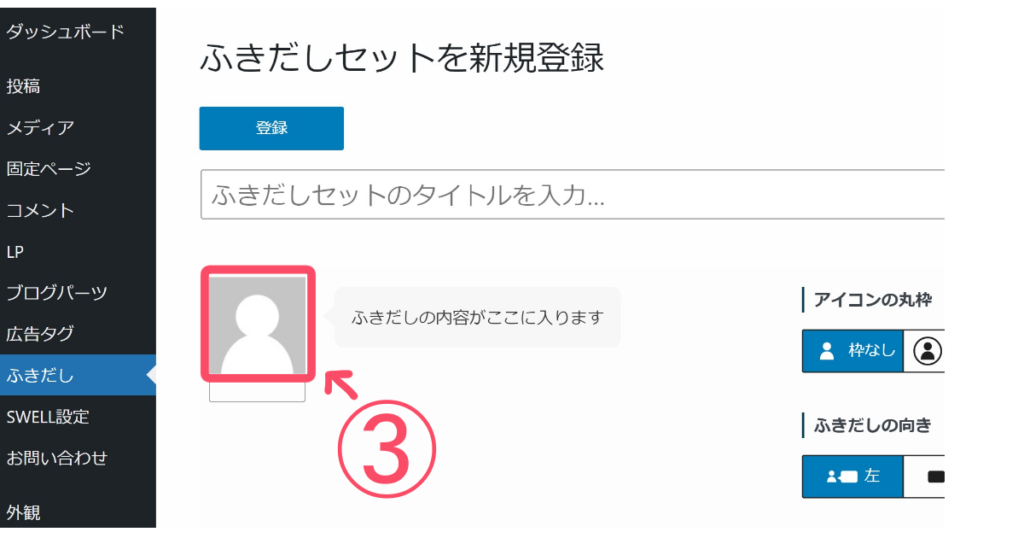
出てきた画面の下の図の③の場所をクリックすると、④のアップロード画面が出てきます。


↓


ファイルを選択をクリックして、用意したふきだしアイコン用の画像をアップロードします。


画像のアップロードが終わったら、あとは細かい設定です。
⑤ 好きなアイコンのふきだしセットのタイトルを記入
⑥ ふきだしのアイコンの下に表示させる文字。なくても大丈夫です。
⑦ アイコンに丸い枠をつけるか、形や色をどうするかなどを決められます。
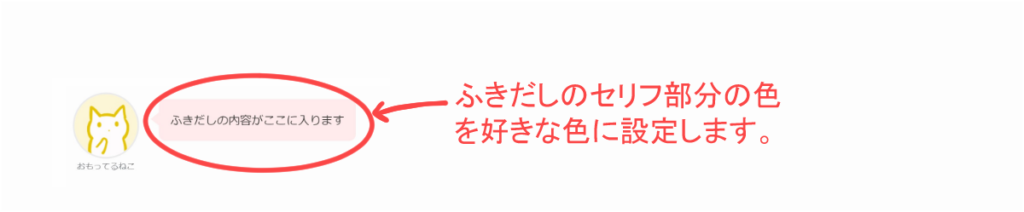
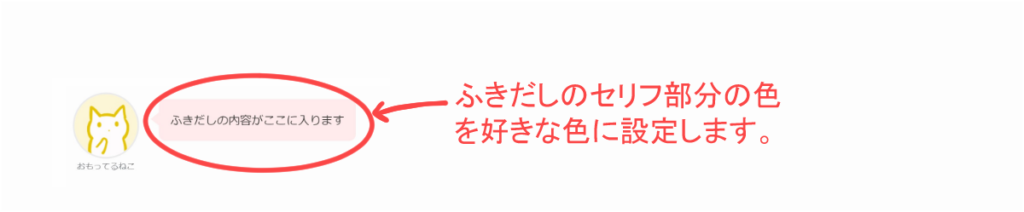
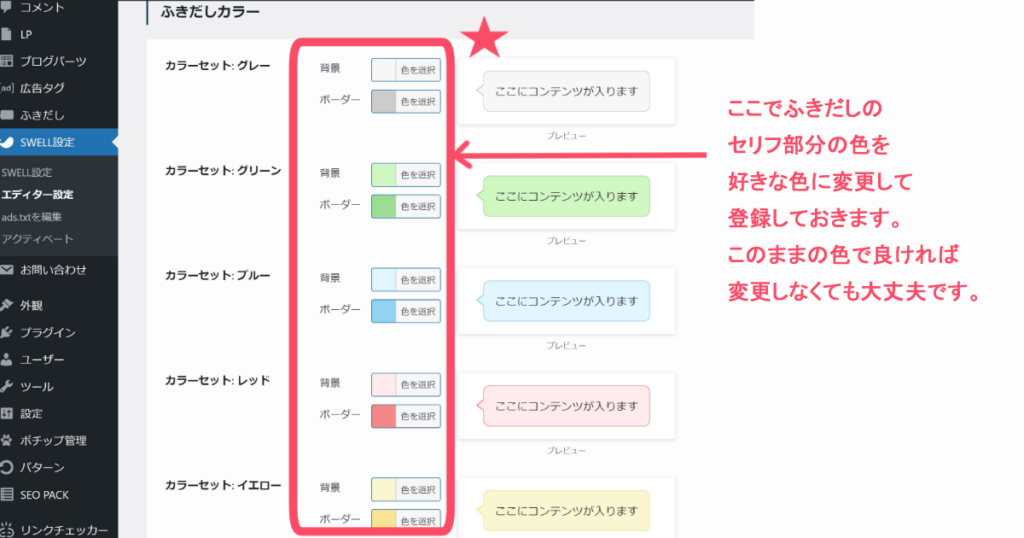
※ふきだしの色 は一番最初に SWELL設定→エディター設定→ふきだし で設定したカラーセット(図の★の部分)
が反映されるので、この中から色を選びます。
例えば


こんなかんじでアイコンを丸い枠ありで表示するかや、ふきだしの向きを簡単に変えられます。
ふきだしの形などが決まったら、登録を押すと、いま作ったふきだしのパターンが登録されます。


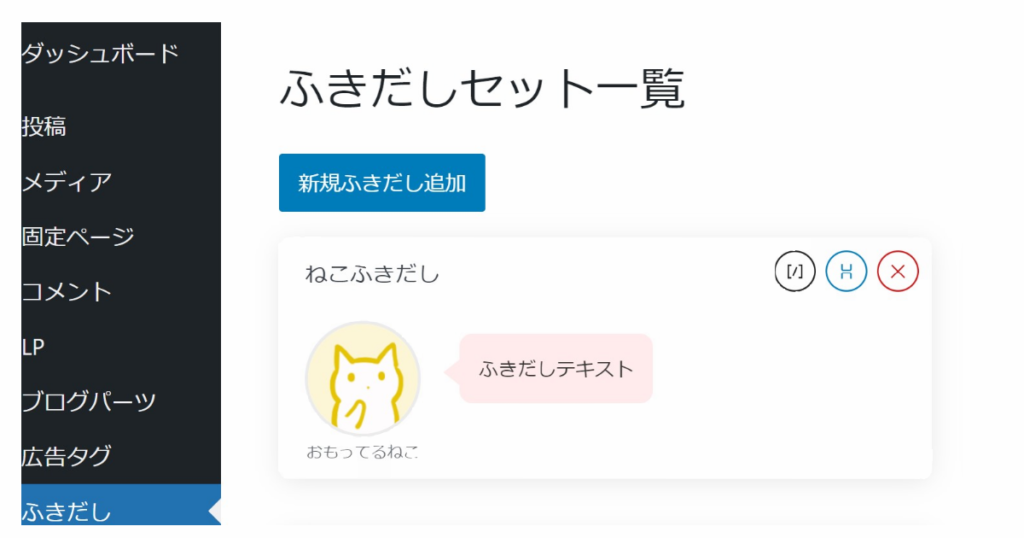
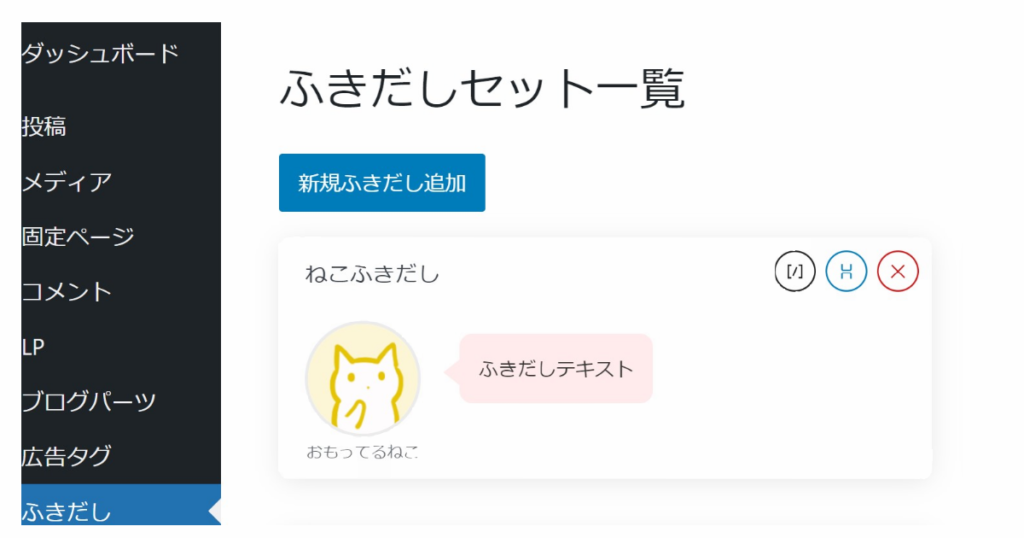
ふきだしセット一覧につくったふきだしセットが追加されます。





これでふきだしアイコンが登録出来ました!
あとは簡単に記事作成ページで呼び出して使えます。
番外編:ふきだしを使いたいとき



さっそくふきだしを使ってみたい…。



どうやってふきだしを出したらいいの?
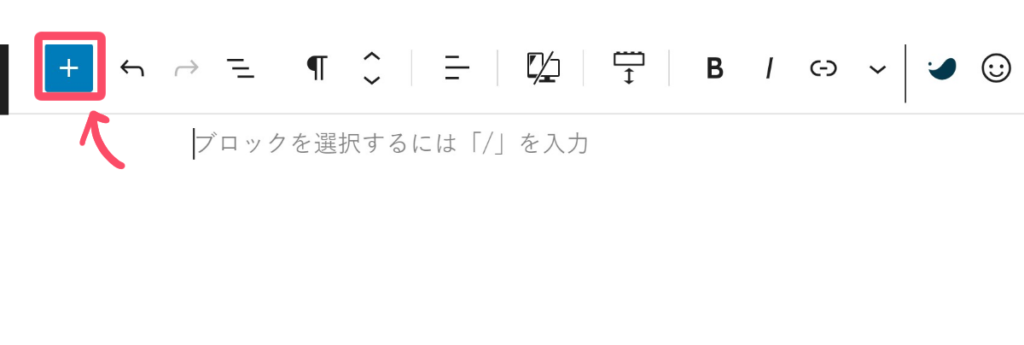
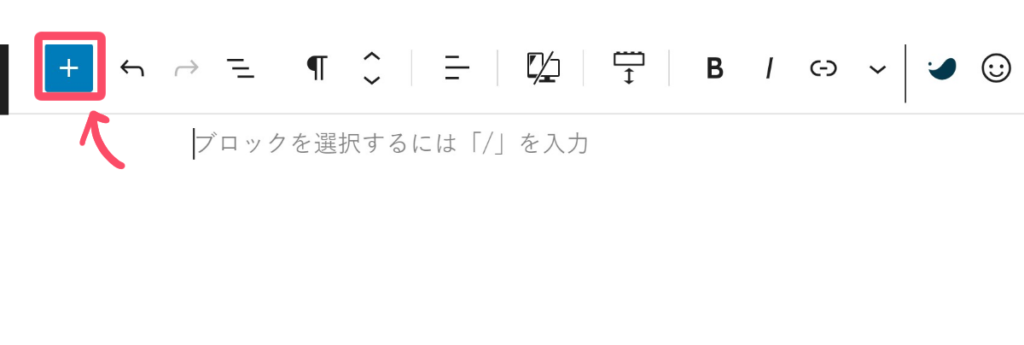
記事作成画面の左上にある青くなっている+のボタンをクリックする。


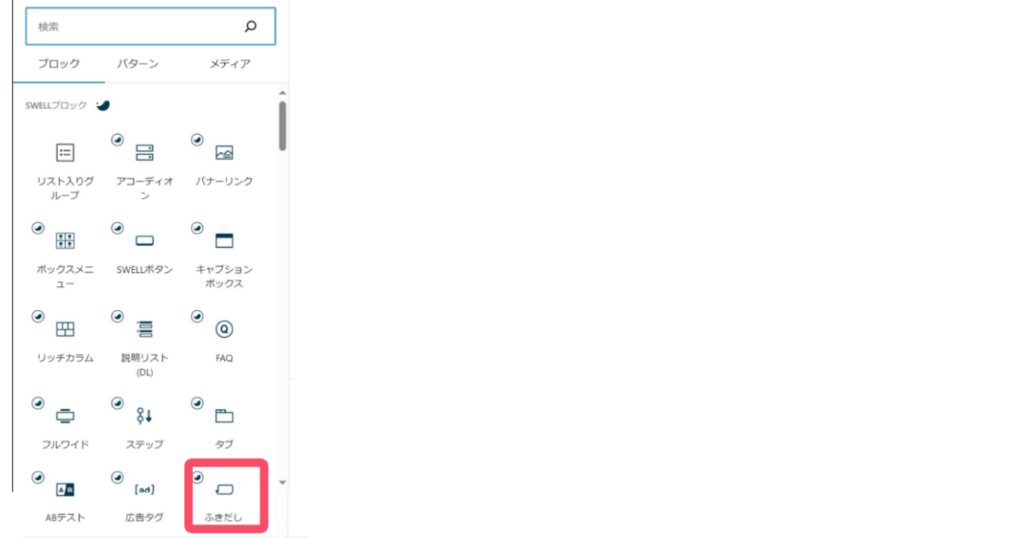
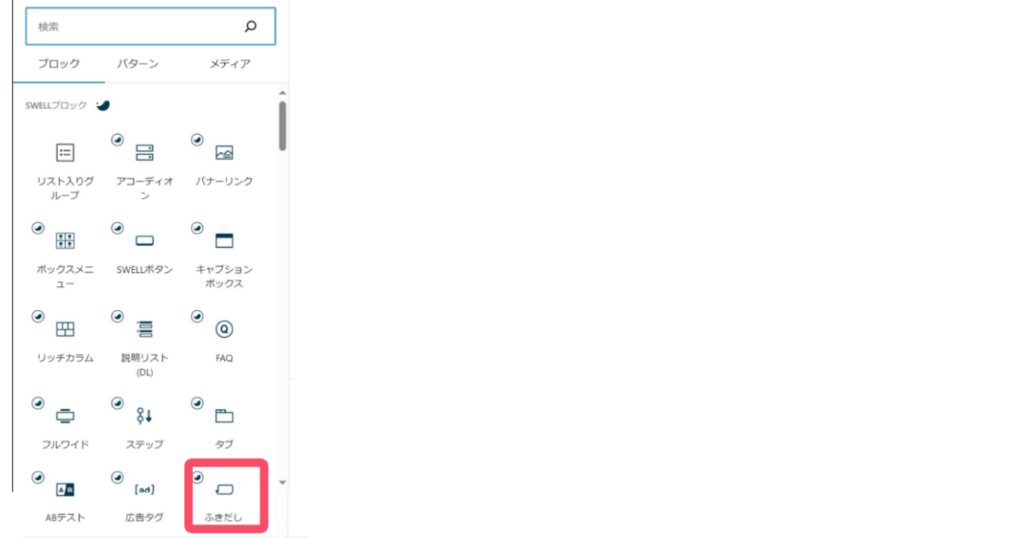
すると、左側にSWELLブロックが出てきます。その中から ふきだし を選んでクリックします。


●呼び出し方ーその2
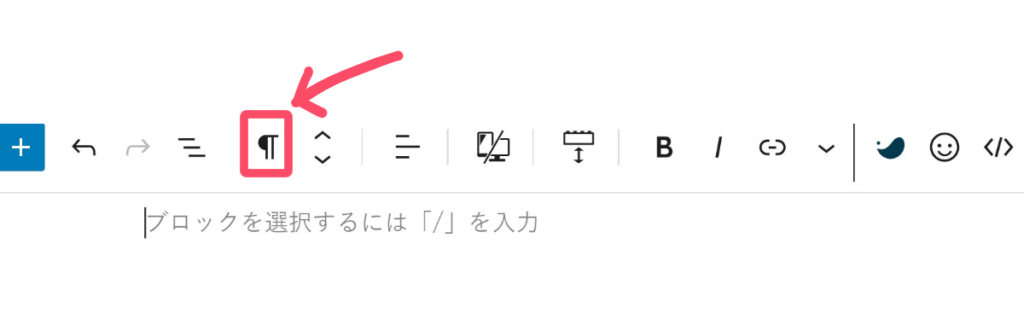
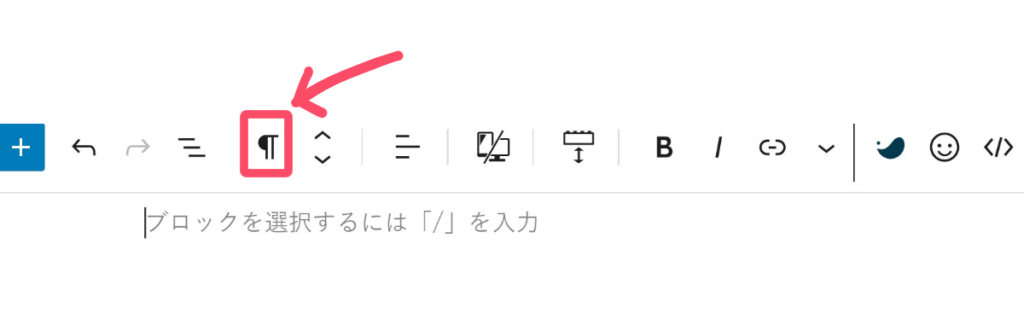
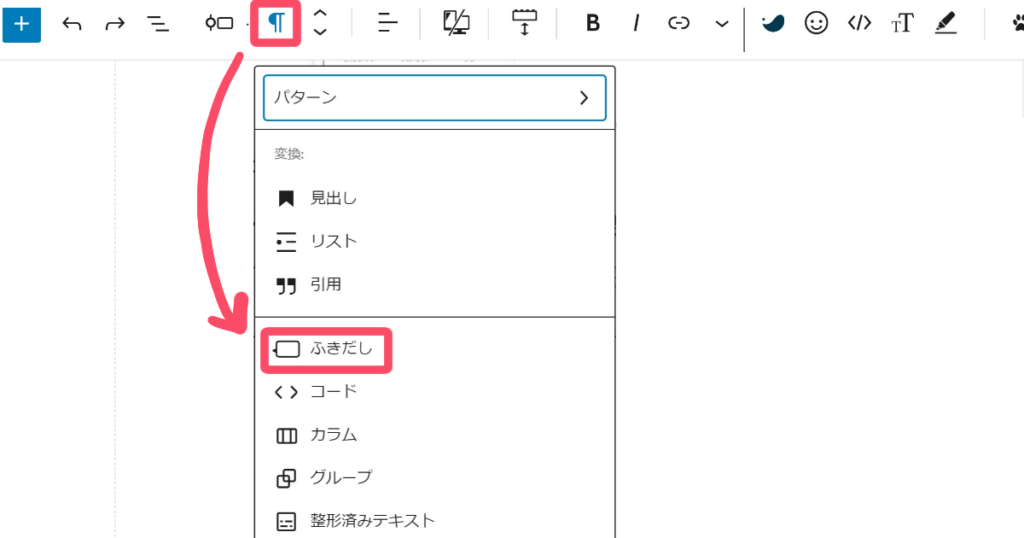
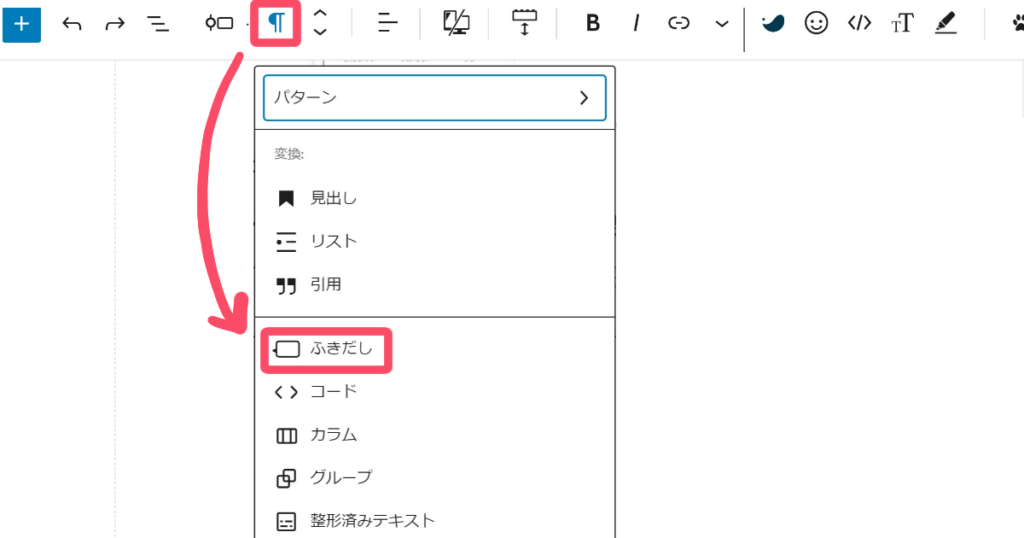
記事作成画面の上にあるボタン![]()
![]()
もうひとつの方法は、呼び出し方があって、記事作成画面の上に出ている左から6個目のマークをクリックしてふきだしを選ぶ方法です。


↓


以上の2つのどちらかの場所から、ふきだしをクリックします。
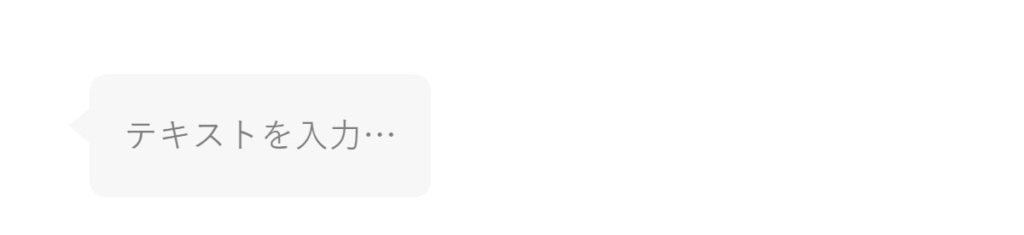
すると、記事作成画面に


↑ このようにアイコン画像のない、ふきだしのセリフ部分だけのふきだしが出てきます。
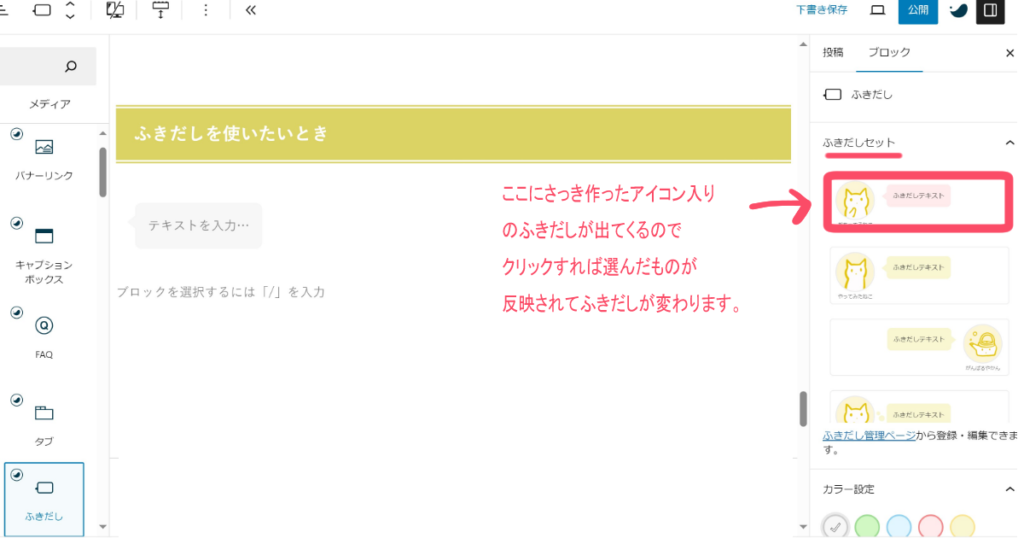
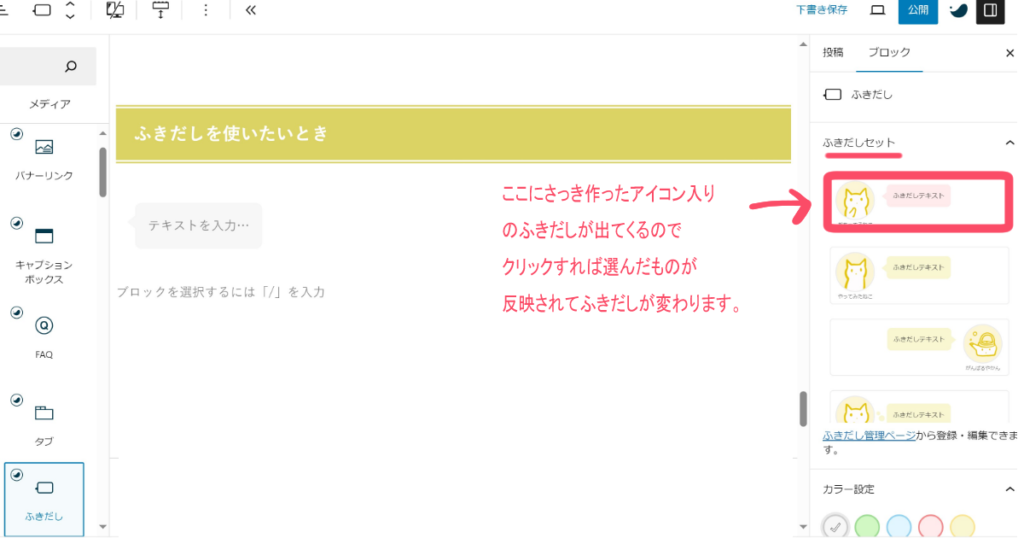
これをさっき作ったアイコン画像入りのふきだしに変えたい時は
画面右側に ふきだしセットが出てくるので、使いたいものをクリックします。


すると、



さっき作ったふきだしに変わりました!



お疲れ様でした。説明は以上です。
まとめ
SWELLでふきだしのアイコン画像を登録してオリジナルふきだしを作りたいとき
- ワードプレスの管理画面、SWELL設定でふきだしのセリフ部分の色を設定。
- そして、ふきだしの所で画像を登録して向き、形などの細かい設定の登録。
ふきだしを使いたいとき
- 記事を書く画面の青色の+ボタン、もしくは画面上のマーク





の順にすればふきだしを作って使えます。
※※※※※※※※※
最後まで読んでいただきありがとうございました。
SWELLでふきだしを使いたいと思っている方の参考になれば幸いです。